RubyPicoで遊んでいると面白い!
先日はWorkFlowyの複数のトピックをまとめるスクリプトを公開しましたが、今回ははてなブログへ投稿するRubyPicoスクリプトです。
例によって、この程度の機能ならばjavascriptを用いてHandyFlowyの機能拡張スクリプトを実装したのが手間が少なくていいのですけど、javascriptよりもRubyのがわたしのとっては作成速度がはやいためRubyPicoを選んでおります。
はてなブログ投稿用スクリプト
以下をhatenablog.rbとしてRubyPico上に保存します。
hatenablog.rb
src=Clipboard.get asrc = src.split("\n") sTitle="" sBody="" asrc.each_index{ |idx| puts "#{idx}: #{asrc[idx]}" sTitle="#{asrc[idx]}" if idx==0 sBody="#{sBody}#{asrc[idx]}\n" if idx>0 } sTitle = URI.encode_www_form_component(sTitle) sBody = URI.encode_www_form_component(sBody) Browser.open "hatenablog:///new?title=#{sTitle}&body=#{sBody}"
概要
このスクリプトはクリップボードの1行目をBlogのタイトルとして、2行目以降を本文としてはてなブログに投稿するスクリプトです。
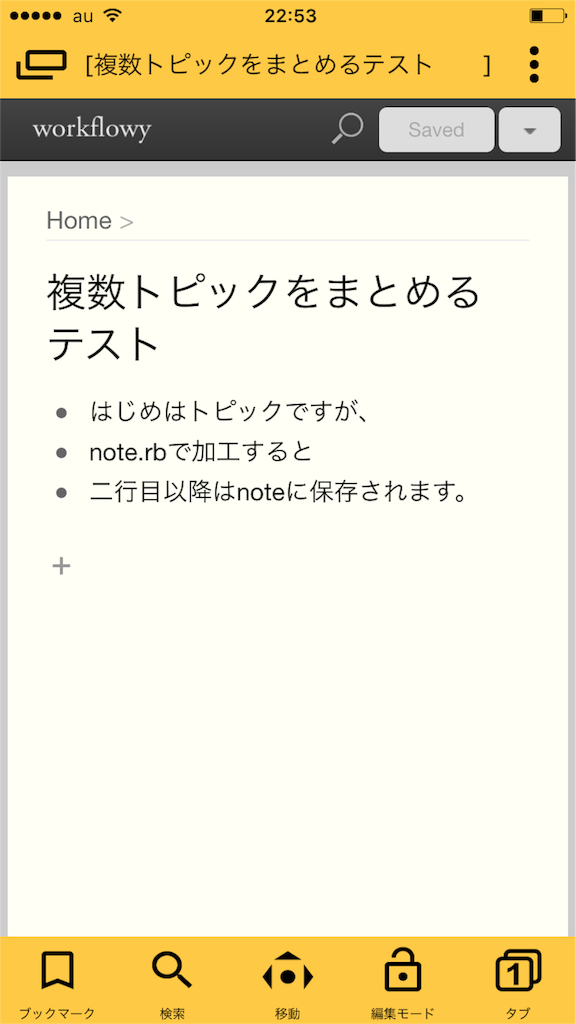
まずはHandyFlowyでクリップボードに目的のトピックをExportします。
そしてRubyPicoを起動、hatenablog.rbを実行します。
はてなブログアプリが起動して、クリップボードの1行目がタイトルに、2行目以降が本文に自動的に挿入されてます。
カテゴリーやアイキャッチの画像等の追記をしたらブログの投稿です。
HandyFlowyから直接起動する
HandyFlowyの機能拡張スクリプトを使えばHandyFlowyからワンタップでRubyPicoの起動からスクリプトの実行、そしてはてなブログに入力することができます。
handyflowy://import?name=hatenablog&script=window.open(%22rubypico%3A%2F%2Fhatenablog.rb%22)%3B
まとめ
まさかiPhoneがプログラム開発環境になるとは思ってもいなかった。いろいろ試して、自分のiPhoneがどんどん便利になっていくのは楽しいですね。
関連記事

WorkFlowyの複数トピックをRubyPicoでまとめる
先日、WorkFlowyのnoteの使い方についてわたしなりの使い方をまとめました。その中で固まった文章の保存先としてnoteを使うと紹介しました。彩郎さん(@irodraw)さんにマロさんのブックマークレットを教えていただきましが、実はそ...